How Can We Help?
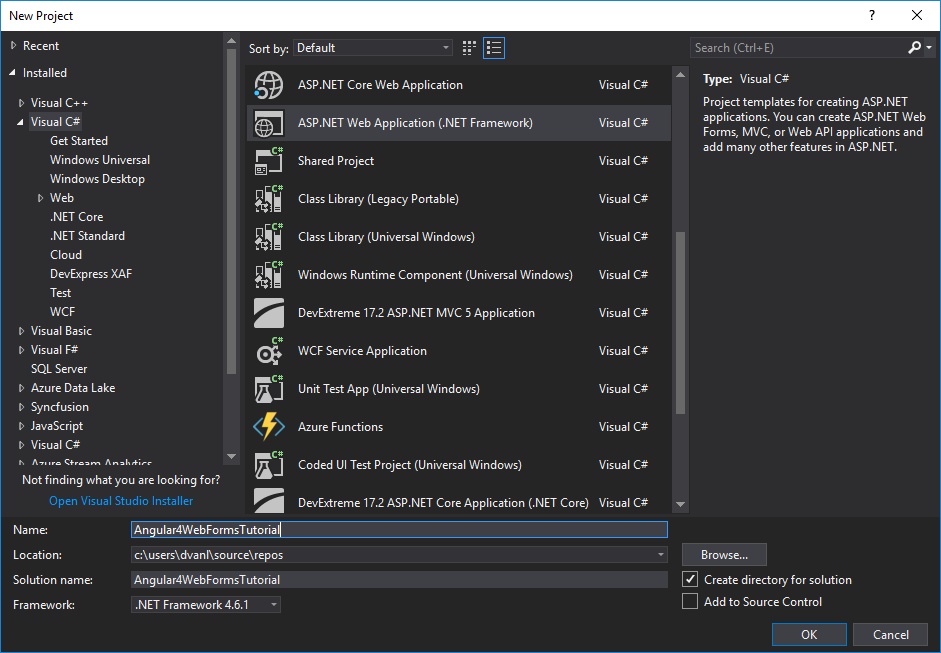
- Start a new ASP.NET Web Application (.NET Framework) Project
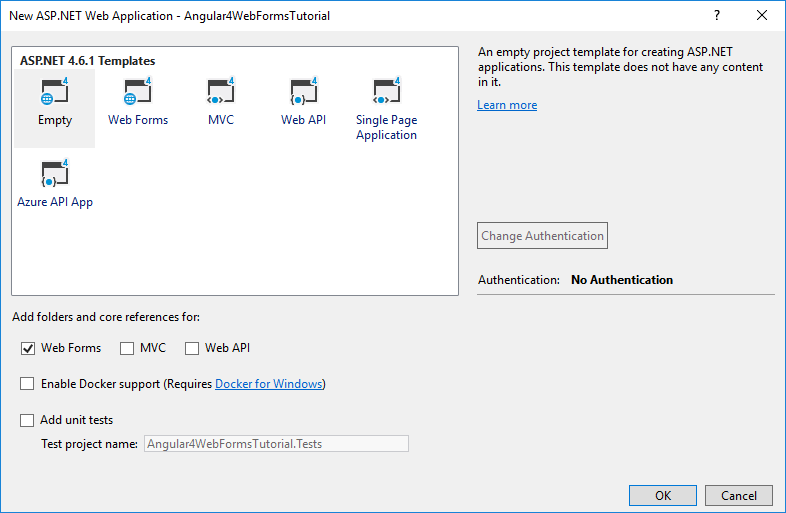
2. Choose an empty project template, and add folders for Web Forms
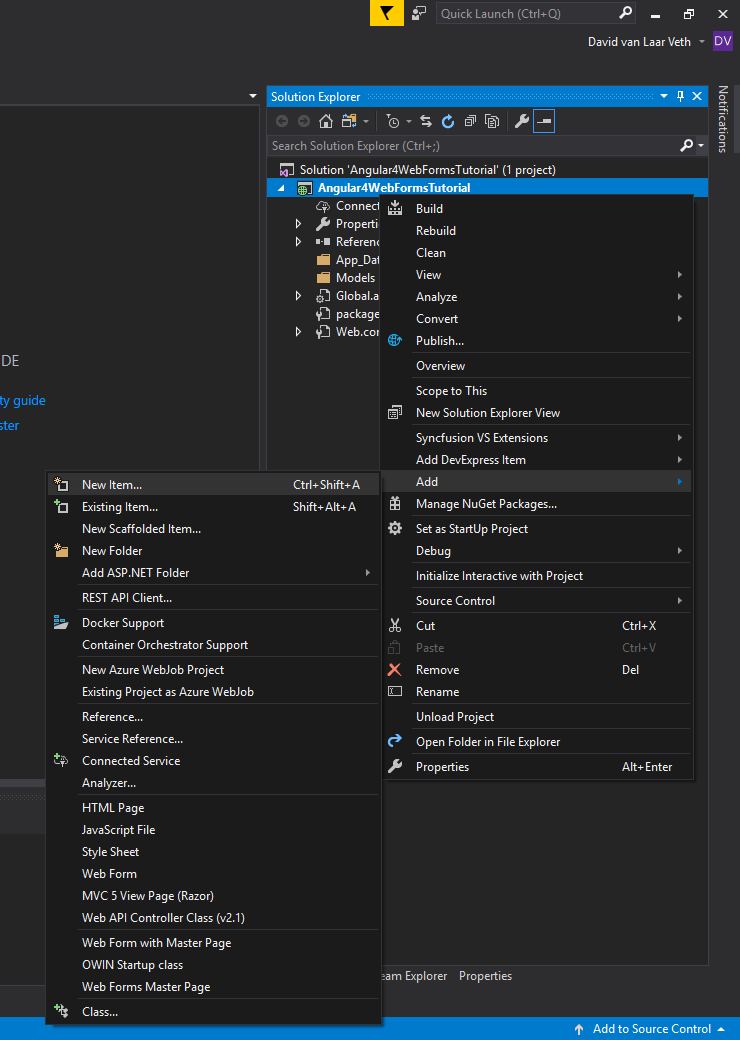
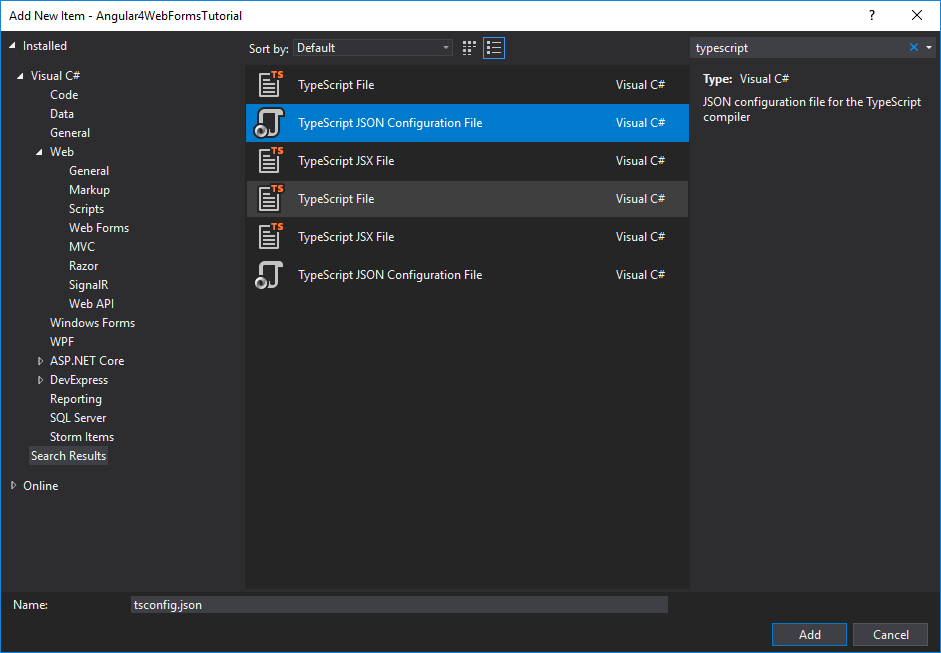
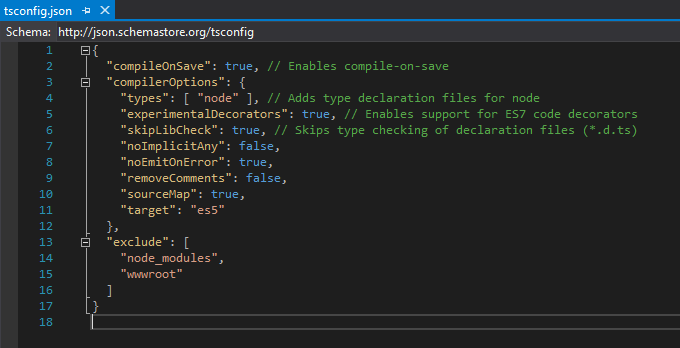
3. Add a new typescript configuration file (tsconfig.json) to the project
4. Add these configurations to the Typescript configuration file:
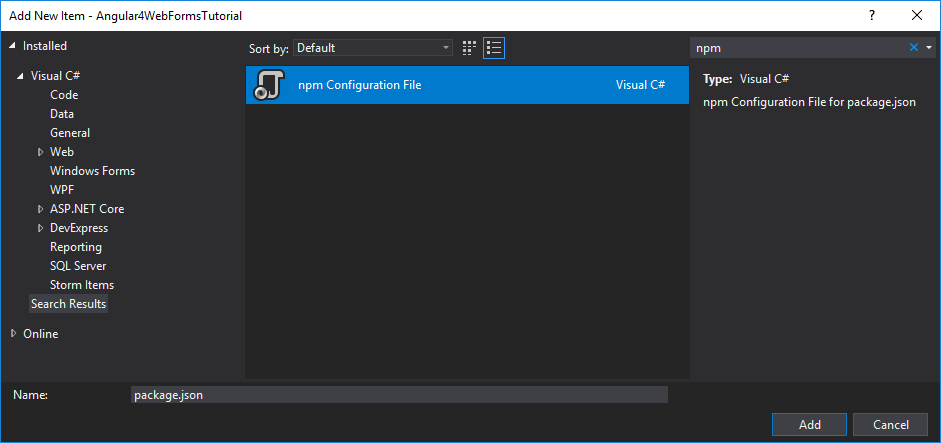
5. Add a new npm configuration file (package.json)
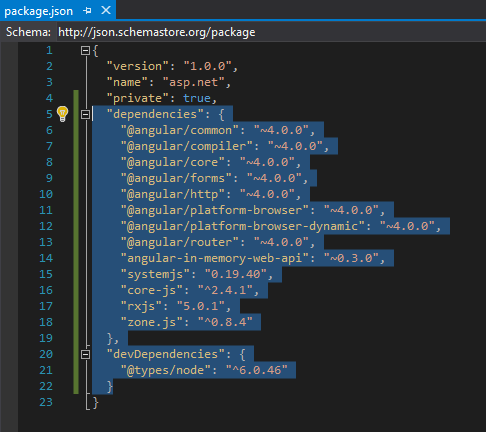
6. Add the dependencies for Angular. Visual studio will populate the node_modules folder automatically.
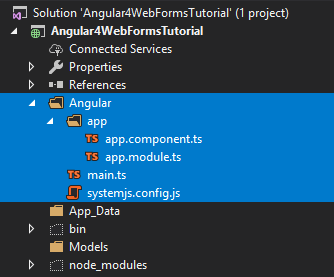
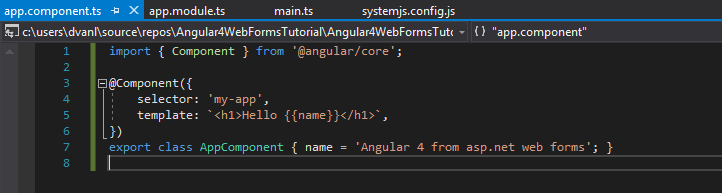
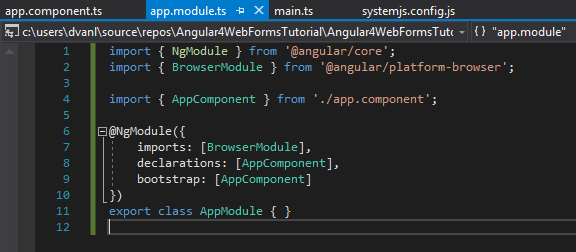
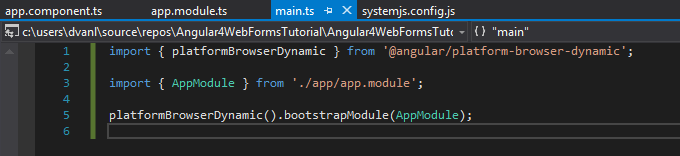
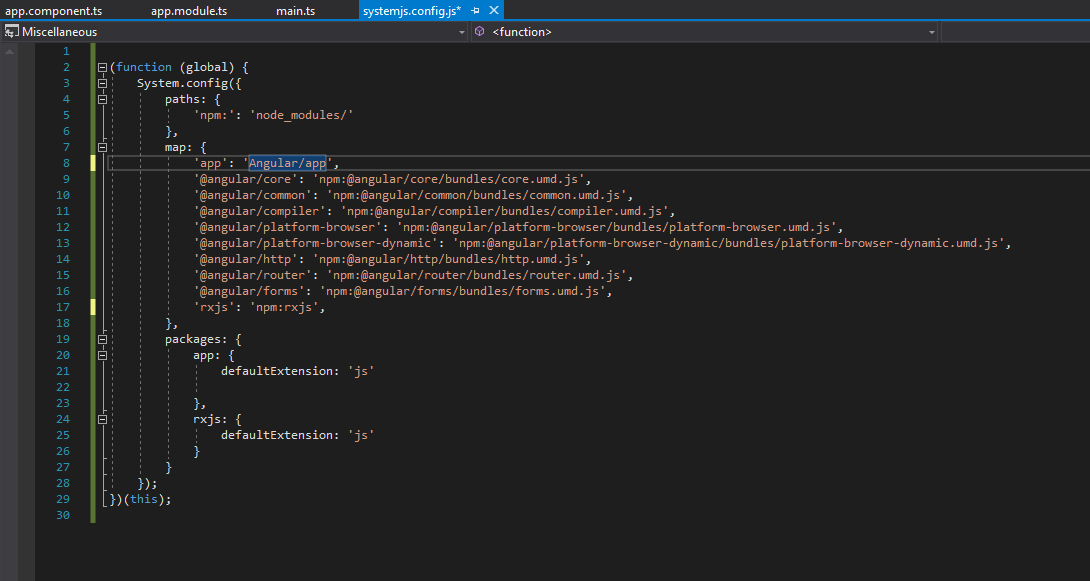
7. Add the following folder structure and files:
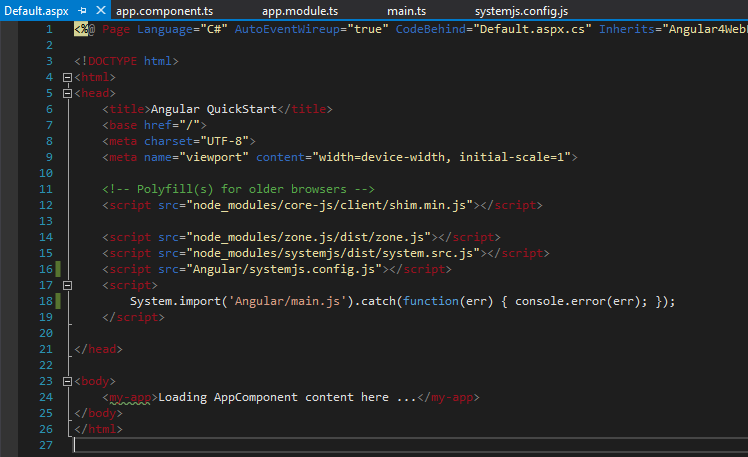
8. Add a Web Form, in this case Default.aspx. Add the following html to include core-js, zone.js, systemjs and import the angular app. Make sure to import main.js and not main.ts, as this is the Javascript file built by the typescript compiler. Also add the my-app element in the body section. It will say ‘my-app’ is not supported, but you can safely ignore the warning.
9. Your project is ready! Build and run.















Comments are closed.