How Can We Help?
Scenario:
Often there will be scenarios where we want to embed XMPro dashboard into an XMPro activityA specific step in a process. It will be the user interface for that step (web form or a screen), for example, the Leave Application (screen interface or web form) will be the first Activity in the Leave Requisition process. The Leave Application Authorization will be the second step or Activity in the Leave Requisition process. One Process can have multiple activities.. We can achieve this by adding a reference label in XMPro activity and binding the reference label with custom HTML. We can bind the reference label with an iframe control and set the iframe src attribute to the required dashboard.
Example:
If the dashboard Id is 3 then we can set the reference label as follows:
activity.SetControlValue("<reference label id>",
"<iframe src='<xmpro_site_url>/main.aspx?page=<xmpro_site_url>/
dashboardviewer.aspx%3Fid%3d3'frameborder='no' width='100%' height='850px'></iframe>");
If we look at the above sample code: we are setting the reference label control with an iframe and setting the iframe src attribute to the dashboard.
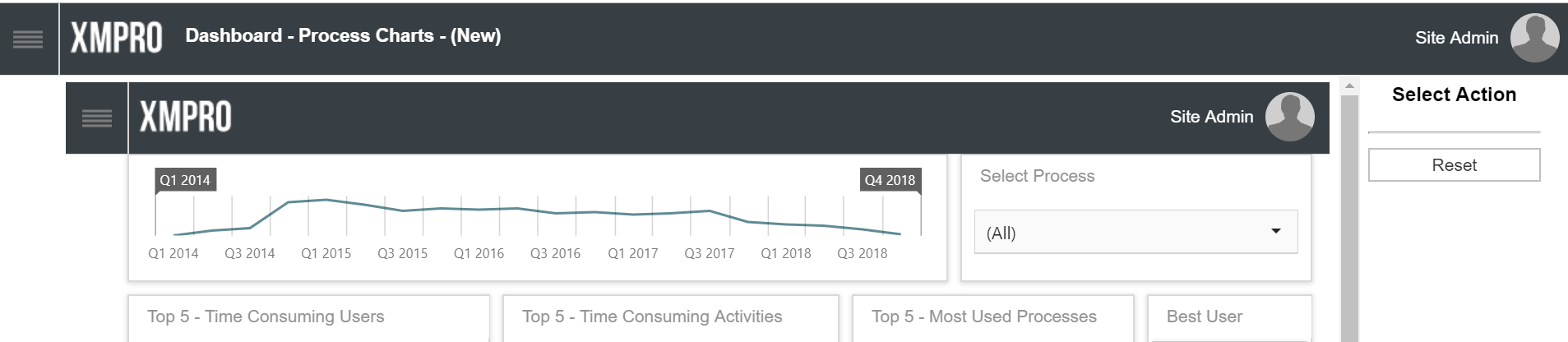
When we open the form in XMPro action console, we can see the dashboard loaded but we can also see two XMPro Action Console toolbars as shown below:
To hide the duplicate toolbar we need to adjust the custom HTML and append i=false in iframe src URL as shown below:
activity.SetControlValue("<reference label id>",
"<iframe src='<xmpro_site_url>/main.aspx?page=<xmpro_site_url>/dashboardviewer.aspx%3Fid%3D3%26i%3Dfalse'
'frameborder = 'no' width='100%' height='850px'></iframe>");
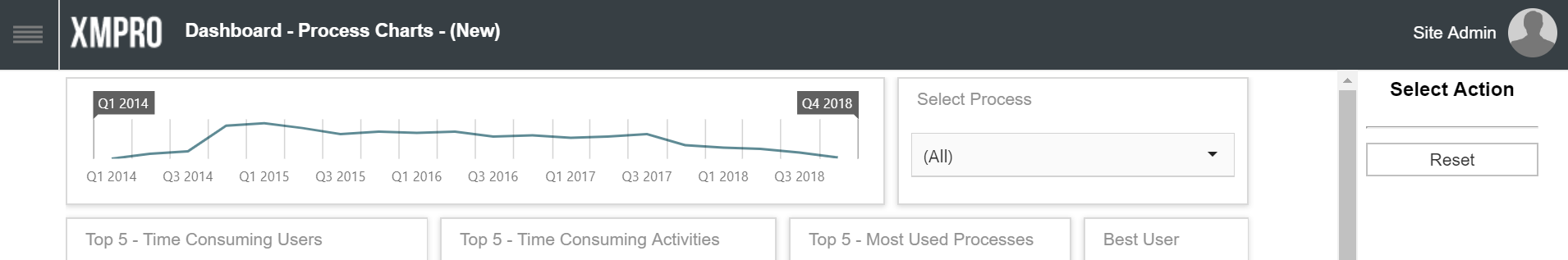
When the form is opened in the Action Console, the dashboard is now loaded without the duplicate menu.



Comments are closed.