How Can We Help?
Problem
Sometimes, we want to show instructions with emoji icons in the mobile form. Using any reference label and setting the value to the control usually occupies a lot of space.
Solution
Step 1: Add a reference label into the designer canvas.
Step 2: To add red circle emoji (or) a warning emoji icon, copy the image from Google search and paste it on the caption in the position you want it.
Step 3: Set the caption of the control as shown below:
<div style='font-size: 12px;'> Legends :<br/> 🔴 : P3 Alarm, 🔵 : P4 Alarm<br/>⚠️ : This Alarm has been received in the past but not present in the latest report.<br/> Double click on any row to open the alarm tasks.<br/> Only tasks which are unassigned or assigned to you will be clickable.</div>
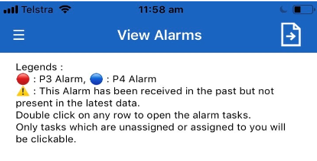
This will now render the control as:
As seen in the sample mobile output, there is not much empty space. It also presents the emoji icons along with the instructions.



Comments are closed.