How Can We Help?
Background
Read related article: File Attachment Controls Stop Responding in Chrome
In Workspace versions prior to v6.5, such as v6.0.5 and v6.1.0, File Attachment controls may stop responding when using Chrome browser v6.1.
Solution
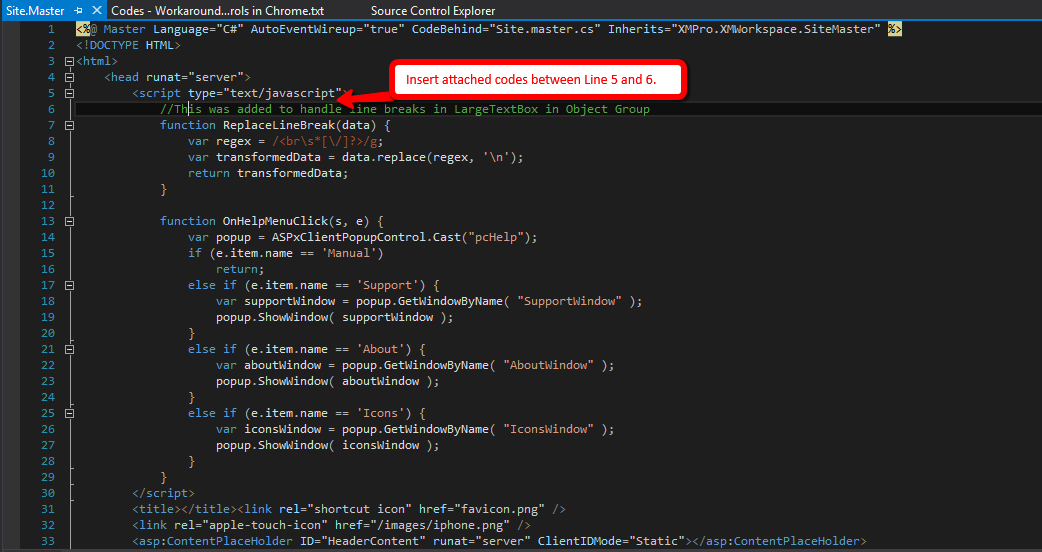
Open the Site.Master file (under the XMPro website) and insert the codes below under the <script type = “text/javascript”>. This is normally after Line 5.
window.onload = function()
{
var GetDocumentScrollTop = function() {
var isScrollBodyIE = ASPx.Browser.IE && ASPx.GetCurrentStyle(document.body).overflow == "hidden" && document.body.scrollTop > 0;
if (ASPx.Browser.WebKitFamily || isScrollBodyIE)
{
if (ASPx.Browser.MacOSMobilePlatform)
return window.pageYOffset;
else if (ASPx.Browser.WebKitFamily)
return document.documentElement.scrollTop || document.body.scrollTop;
return document.body.scrollTop;
}
else
return document.documentElement.scrollTop;
};
var _aspxGetDocumentScrollTop = function() {
if (__aspxWebKitFamily)
{
if (__aspxMacOSMobilePlatform)
return window.pageYOffset;
else
return document.documentElement.scrollTop || document.body.scrollTop;
}
else
return document.documentElement.scrollTop;
}
if (window._aspxGetDocumentScrollTop)
{
window._aspxGetDocumentScrollTop = _aspxGetDocumentScrollTop;
window.ASPxClientUtils.GetDocumentScrollTop = _aspxGetDocumentScrollTop;
}
else
{
window.ASPx.GetDocumentScrollTop = GetDocumentScrollTop;
window.ASPxClientUtils.GetDocumentScrollTop = GetDocumentScrollTop;
}
/* Begin -> Correct ScrollLeft */
var GetDocumentScrollLeft = function() {
var isScrollBodyIE = ASPx.Browser.IE && ASPx.GetCurrentStyle(document.body).overflow == "hidden" && document.body.scrollLeft > 0;
if (ASPx.Browser.WebKitFamily || isScrollBodyIE)
{
if (ASPx.Browser.MacOSMobilePlatform)
return window.pageXOffset;
else if (ASPx.Browser.WebKitFamily)
return document.documentElement.scrollLeft || document.body.scrollLeft;
return document.body.scrollLeft;
}
else
return document.documentElement.scrollLeft;
};
var _aspxGetDocumentScrollLeft = function() {
if (__aspxWebKitFamily)
{
if (__aspxMacOSMobilePlatform)
return window.pageXOffset;
else
return document.documentElement.scrollLeft || document.body.scrollLeft;
}
else
return document.documentElement.scrollLeft;
}
if (window._aspxGetDocumentScrollLeft)
{
window._aspxGetDocumentScrollLeft = _aspxGetDocumentScrollLeft;
window.ASPxClientUtils.GetDocumentScrollLeft = _aspxGetDocumentScrollLeft;
}
else
{
window.ASPx.GetDocumentScrollLeft = GetDocumentScrollLeft;
window.ASPxClientUtils.GetDocumentScrollLeft = GetDocumentScrollLeft;
}
/* End -> Correct ScrollLeft */
};
Once the codes are inserted, clear the Chrome browser’s cache files to reload the updated Site.Master page prior to accessing XMWorkspace.
To clear the Chrome browser’s cache files, follow the steps below:
- Using the 3-dot icon in the upper left corner of Chrome, go to Settings
- In the bottom of the page, open ‘Advanced’
- Click on ‘Clear browsing data’
- Tick ‘Cached images and files’
- Click the button ‘Clear Data’


Comments are closed.